In this post, I will share a few ways to pipe live WooCommerce product data into your Drip emails.
WooCommerce is the most popular e-commerce software for WordPress, currently runs over 1.5 million active online stores, it’s open-source and completely customisable.
If you missed my last post about Custom Dynamic Content and pulling WordPress posts into Drip emails, it might be worth checking out my last post first. 🙃
Accessing the WooCommerce Data
The WooCommerce REST API works on a key system to control access, so to get started, you need to setup these keys.
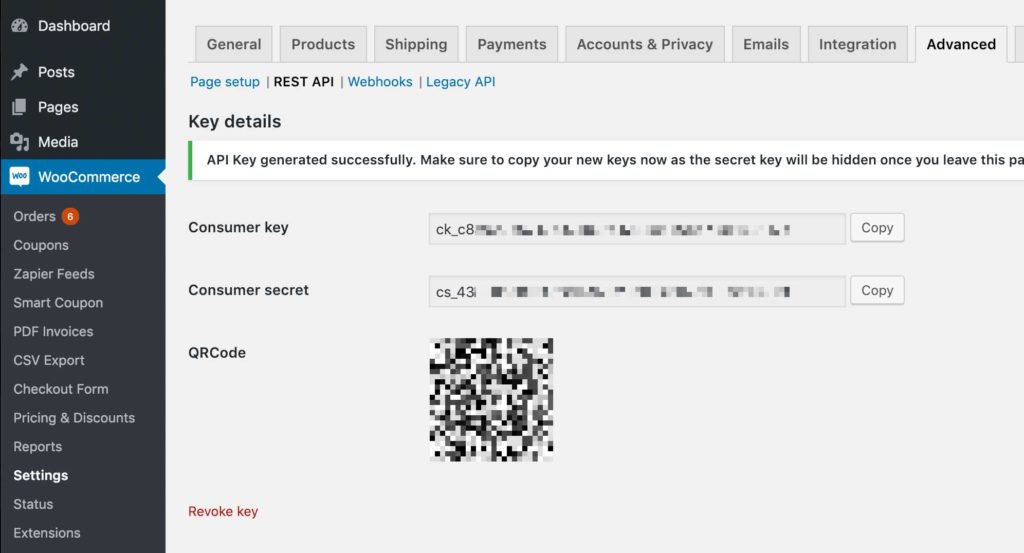
Goto WooCommerce > Settings > Advanced > REST API > Add Key.
For the description, call it something like “Drip CDC”, set your user to yourself. For Drip, these keys just need Read permissions.
Once you hit generate, you will get a Consumer key and Consumer secret. Copy these, you will need them for the endpoint URL in the next step.

Next up! The endpoint URL
There’s a whole gang of endpoint options for WooCommerce, but for now, let’s just try the product endpoints and then maybe I can come back and add some other options at a later date.
Products endpoint URL
https://www.yourwebsite.com/wc-api/v3/products?filter[limit]=-1&consumer_key=####&consumer_secret=####
Important: Remember to replace “yourwebsite.com” with your WooCommerce Store URL and then replace ####’s in the URL with your consumer key and consumer secret.
It’s also worth mentioning, the keys you’re putting in this URL unlock sensitive information about your store, eg: customer order details and product data, so please don’t go posting your endpoint URL with these keys on any public forums or Facebook.
Load up your customised endpoint URL in the browser and see if it brings up JSON. Loading? Nice.
One more thing to note! How many products do you have? Is it a lot? When you load the JSON in the browser, save a local copy of it on your machine (ctrl+s/command+s) and check the file size. Drip’s JSON document limit is 350kb – if your file is getting close to that, you might need to look at using a different endpoint URL that is more targeted, I won’t be covering that in this post at this time.
Endpoint Ready?
Now that you have added your keys and customised your domain, you can send that endpoint URL to Drip, along with your custom shortcode. For this demo I’ve used: {{my.products}}.
Side note: In my case, I have a few WooCommerce stores, so I’m using prefixes and suffixes, eg: {{my.abc_products}}.
Once you have sent your request to Drip support, they’ll send you back some questions – one of the questions is “Can you give us a list of Subscriber properties that you need in order to customise this data?”. You can just let them know that you won’t need to pass any data through at this point.
The Liquid, let’s get into it!
First up, let’s test that your endpoint is set up correctly from a broadcast, I like to do the testing in the Broadcasts Text/HTML builder.

Copy this code below into the source and click preview.
{{ my.products.products[1].title }}Worth mentioning here that there is a known bug, this dynamic content doesn’t currently load in test sends, however, it’s fine in preview. Also worth noting that Drip caches the data, so if you’re updating things in WooCommerce and they’re not updating on the preview, that’d be why 😊.

Works! Woo!
Let’s jump into getting more product details.
Below are product details obtained from the JSON that you can use to customise the following snippets, if you want more of the product details, check out how I search the JSON for data in my last post.
{% for product in my.products.products %}
<img src="{{ product.featured_src }}" alt="{{ product.title }}">
{{ product.permalink }}
{{ product.price | prepend: "$" }}
{{ product.regular_price | prepend: "$" }}
{{ product.sale_price | prepend: "$" }}
{{ product.on_sale }}
{{ product.sku }}
{{ product.short_description }}
{{ product.description }}
{{ product.average_rating }}
{{ product.related_ids | join: ", " }}
{{ product.categories | join: ", " }}
{{ product.upsell_ids | join: ", " }}
{{ product.cross_sell_ids | join: ", " }}
{{ product.total_sales }}
{% endfor %}Get product details with a SKU:
{% for product in my.products.products %}
{% if product.sku == "R2D2" %}
{{ product.title }}
/// insert other product details here ///
{% endif %}
{% endfor %}Get product details via ID:
{% for product in my.products.products %}
{% if product.id == "12345" %}
{{ product.title }}
/// insert other product details here ///
{% endif %}
{% endfor %}Check if a product is currently in stock and visible on the catalogue:
The products endpoint and shortcode will show ALL of your products by default. Sometimes you might not want products to show up in public lists, maybe they’re set to not visible or maybe they’re no longer in stock.
// start loop or product search here.
{% if product.in_stock and product.catalog_visibility == "visible" %}
// add product details here
{% endif %}
// end loop or product search here.Price list example, with special prices:
{% for product in my.products.products %}
{% if product.in_stock and product.catalog_visibility == "visible" %}
<strong><a href="{{ product.permalink }}">{{ product.title }}</a></strong>
{% if product.on_sale %}
<del>{{ product.regular_price | prepend: "$" }}</del> - Now {{ product.sale_price | prepend: "$" }}<br/><br/>
{% else %}
{{ product.price | prepend: "$" }}<br/><br/>
{% endif %}
{% endif %}
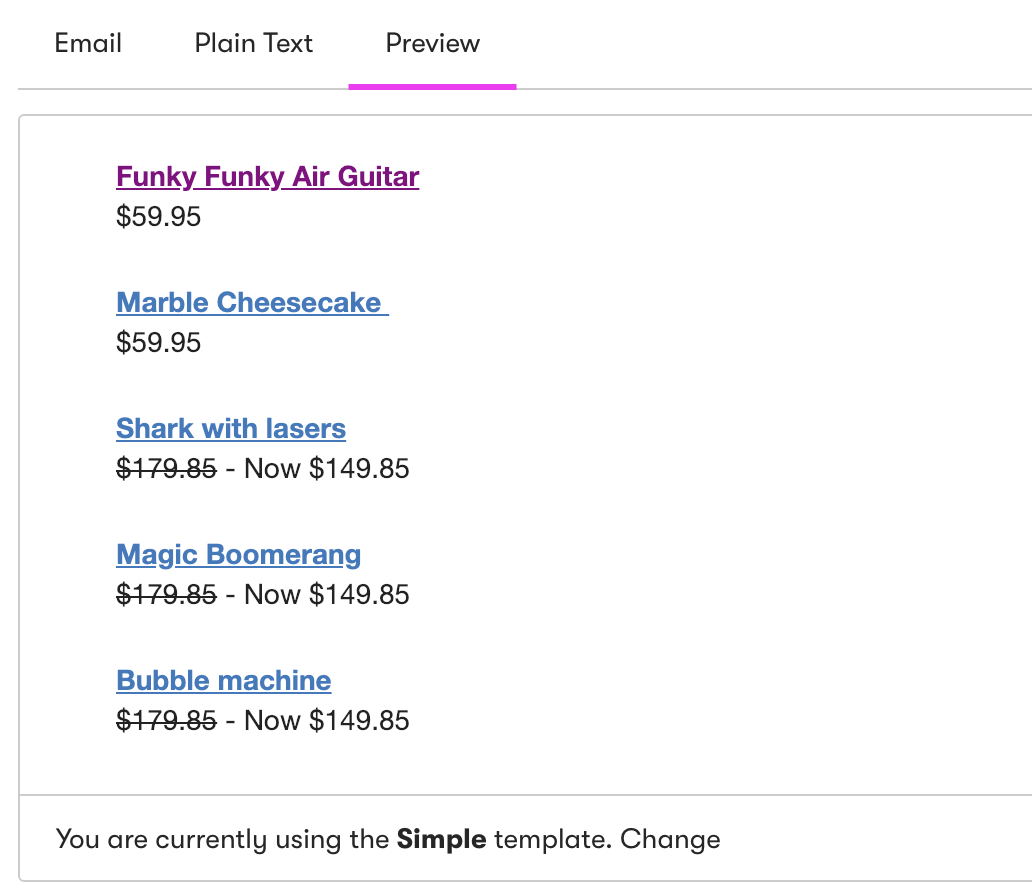
{% endfor %}And this is how it looks in Drip:

Top 5 (all-time) selling products:
{% assign products = my.products.products | sort: 'total_sales' | reverse %}
{% assign limit = 5 %}
{% assign visible = 0 %}
{% for product in products %}
{% if visible == limit %}{% break %}{% endif %}
{% if product.in_stock and product.catalog_visibility == "visible" %}
{% assign visible = visible | plus: 1 %}
<h3><a href="{{ product.permalink }}">{{ product.title }}</a></h3>
/// insert other product details here ///
{% endif %}
{% endfor %}Top 5 (all-time) selling products in a category:
{% assign the_category = "Supplements" %}
{% assign products = my.products.products | sort: 'total_sales' | reverse %}
{% assign limit = 5 %}
{% assign visible = 0 %}
{% for product in products %}
{% if visible == limit %}{% break %}{% endif %}
{% if product.in_stock and product.catalog_visibility == "visible" %}
{% if product.categories contains the_category %}
{% assign visible = visible | plus: 1 %}
<h3><a href="{{ product.permalink }}">{{ product.title }}</a></h3>
/// insert other product details here ///
{% endif %}
{% endif %}
{% endfor %}5 Most recent products in a category:
{% assign the_category = "Supplements" %}
{% assign products = my.products.products %}
{% assign limit = 5 %}
{% assign visible = 0 %}
{% for product in products %}
{% if visible == limit %}{% break %}{% endif %}
{% if product.in_stock and product.catalog_visibility == "visible" %}
{% if product.categories contains the_category %}
{% assign visible = visible | plus: 1 %}
<h3><a href="{{ product.permalink }}">{{ product.title }}</a></h3>
/// insert other product details here ///
{% endif %}
{% endif %}
{% endfor %}List all products that are on sale:
{% assign products = my.products.products %}
{% for product in products %}
{% if product.in_stock and product.catalog_visibility == "visible" and product.on_sale %}
<h3><a href="{{ product.permalink }}">{{ product.title }}</a></h3>
/// insert other product details here ///
{% endif %}
{% endfor %}Nice product demo:
{% for product in my.products.products %}
{% if product.sku == "MIKESBIKE-01" %}
{% if product.in_stock and product.catalog_visibility == "visible" %}
<a href="{{ product.permalink }}"><img src="{{ product.featured_src }}" alt="{{ product.title }}" width="560" height="" style="max-width:100%; width:560px; height:auto;"></a>
<h2>{{ product.title }}</h2>
<span>{{ product.short_description }}</span>
{% if product.on_sale %}
<span style="font-size:18px; font-weight:bold"><del>{{ product.regular_price | prepend: "Was $" }}</del></span>
<span style="font-size:18px; font-weight:bold; color:red">{{ product.sale_price | prepend: "Now $" }}</span>
{% else %}
<span style="font-size:18px; font-weight:bold">{{ product.price | prepend: "$" }}</span>
{% endif %}<br/>
<a href="{{ product.permalink }}" class="cta-button"><span>BUY NOW</span></a>
{% endif %}
{% endif %}
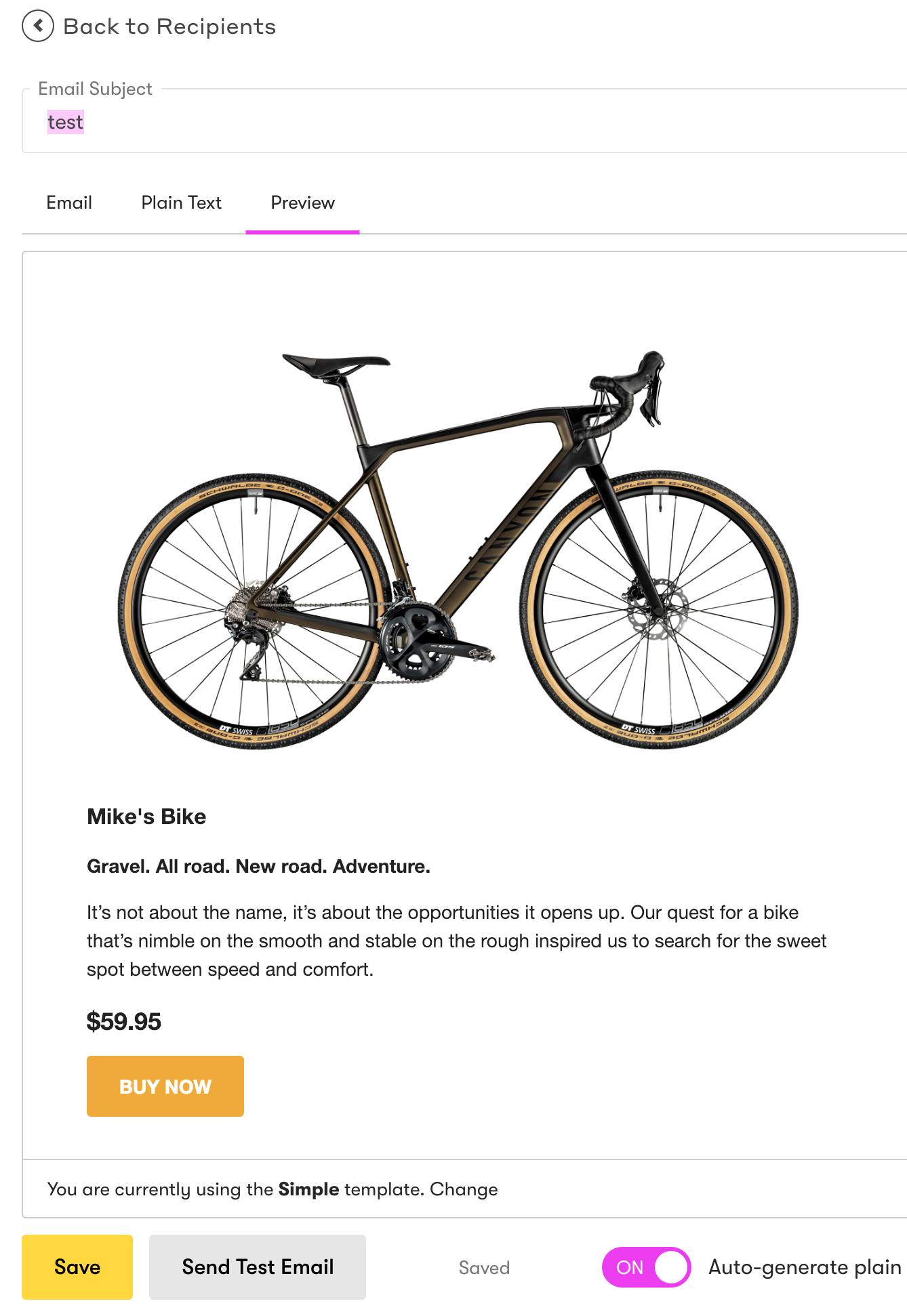
{% endfor %}How it looks in preview:

Well, that’s enough for now, there’s pretty much infinite combinations of things you can do with this. I will keep adding more to this post as I develop more with WooCommerce. I could seriously write this stuff all day long. If you have any WooCommerce liquid snippets you would like me to share on this page, let me know!
Again, if you missed my last post about Custom Dynamic Content and pulling WordPress posts into Drip emails, check out my last post.
Want more Drip goodness?
Join my mailing list and hit me up on Twitter ✌️
I have been working on a WooCommerce + Drip plugin called McDrippin. It works with Drip’s Order API + tags & events.
I plan on making a free version and an extras version (which helps you create amazing Abandoned cart emails).
I’m still testing it all out and hope to have it out in the next few days.
If you would like to find out when it’s released or want to see more Drip development blog posts, please join my mailing list.


Hey Mike – I love this post, thank you.
I followed the steps up to the end of the endpoint url section… and couldn’t find how to get the endpoint into Drip… is that only for paid accounts with access to support?
Thanks again
Hey! Sorry I just saw this comment 😊 if you email support with the endpoint URL they will set it up for you yep! 🙌🙌🙌